Only a few years ago, setting up an HTML website used to be a real hassle. But technology is constantly evolving so today the process is a lot simpler. Now we have awesome HTML page builders that allow us to customize HTML pages live via a simple interface.
Today, we’ll be telling you about Brave, an HTML5 business website template developed by Zemez.io with the help of Novi Builder. This page builder lets you edit absolutely any HTML website live, with the only requirement being importing your template into the builder.
What’s Novi?
If you’re looking to create a static website without having to modify databases and all that other boring stuff, Novi builder is the perfect software for you. Its set of intuitive tools and simplistic content editing makes it a good option for both advanced users and complete beginners.

Novi builder’s selling points:
- Simplistic page creation. Creating new pages or duplicating existing ones is made dead simple. You have tons of predefined content blocks and elements at your disposal for this task.
- Just click on the text which you wish to edit to do so.
- As simple as the most popular CMSs. Use the page elements editor to move, duplicate, add and remove content from your pages.
- Create custom presets. Save content block arrangements in a form of presets to use later.
- A fully-functional source code editor. Alter HTML, CSS, and JS with its help.
- Three modes for different work stages. Novi builder features three work modes: Preview, Edit, and Design, which make their corresponding stages of work easier.
- A ton of Zemez templates that can serve as your backbone. Use one of those themes to speed up your website creation process even further.
- Backup creation. Backup your projects in one click to avoid any sort of progress loss.
- Copy and paste page elements. Just CTRL-C CTRL-V your design elements to create layouts easily and quickly.
- Responsive viewer. Use a responsive viewer to check how your website will render on different screen resolutions.
- A library Novi Plugins. Manage your script settings with the help of Novi plugins and Novi visual edit tools.
How to install Novi Builder
Don’t worry, the installation of this builder is not difficult at all. In fact, it’s the exact same process as uploading any HTML theme to your host. Here are the steps you need to follow:
-
- Create a new directory called ‘builder’ in the root folder of your website

- Your builder files are located in the builder folder of your Novi compatible theme. Upload these files to the directory you just created.
- Open this URL in the browser you use: https://yourwebsite.com/builder/
- That’s it!
From this point, Novi builder will be usable on your host.
Brave Theme
This is Zemez.io’s creation that is fully compatible with the Novi builder. It is a powerful tool that is a pleasure to work with.

Brave is a beautiful HTML5 theme developed for people looking to create a static business website. It is supplied with awesome things like:
- 100+ pre-built HTML pages;
- 11 niche page layouts;
- Dozens of pre-made layouts ready to be integrated;
- Social & video widgets;
- All the necessary blog, store and gallery pages;
- Parallax animations, fully-functional web forms, and vector icons;
- Usage of the powerful flexbox grid system;
- Full compatibility with Campaign Monitor and MailChimp forms.
Theme Installation
To install Brave, you need to unzip its download package and find the directory called the builder. In there you will find all the skins that come with the package.
Important sidenote: to use this theme along with Novi builder you need to upload all of the theme AND builder files to your host.
Use this path once you upload all the files to access the builder: https://yourwebsite.com/builder/skin-name/.
How to customize Brave
Novi’s functionality makes editing your theme’s content extremely simple. The simplicity even rivals that of Elementor, the most popular WordPress page builder.
You can have a feel for it and try it out using this demo of Brave.
The developers’ goal was to create a page builder that doesn’t even require a manual to use it. And we feel they have succeeded in that as anyone can use it to its fullest potential right from the get-go.
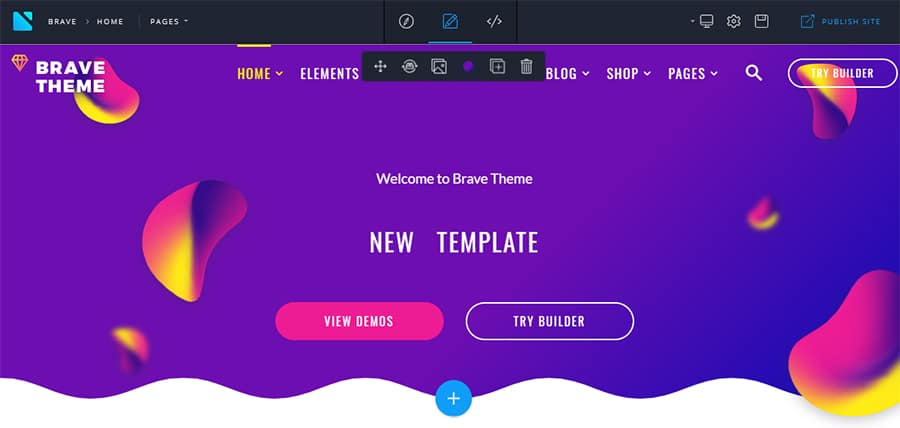
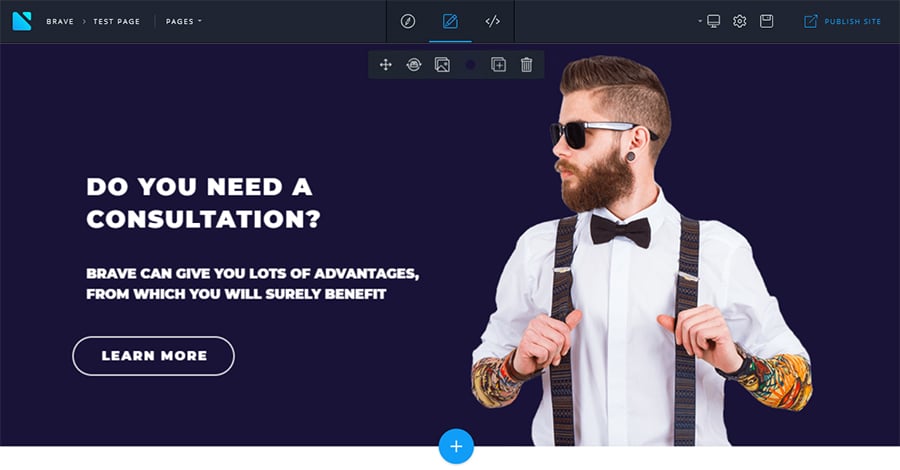
All the necessary functional tools are placed in the top panel.

From the left side of the panel you can access all pages of your theme and on the right, you will find buttons for the responsive viewer, page settings and saving. In the page’s center, there is a mode switcher that lets you choose preview, edit, and design modes.
- Preview mode lets you see the result of your changes by applying them.
- Edit mode is probably where you’ll spend most of your time since it lets you customize all of your website’s elements.
- Design mode brings up the code editor from the bottom of the page.

Check out this video review to find out more on how to manage your theme with Novi builder.
Now let’s get on with the finer details about customizing your template with this builder.
How to edit text?
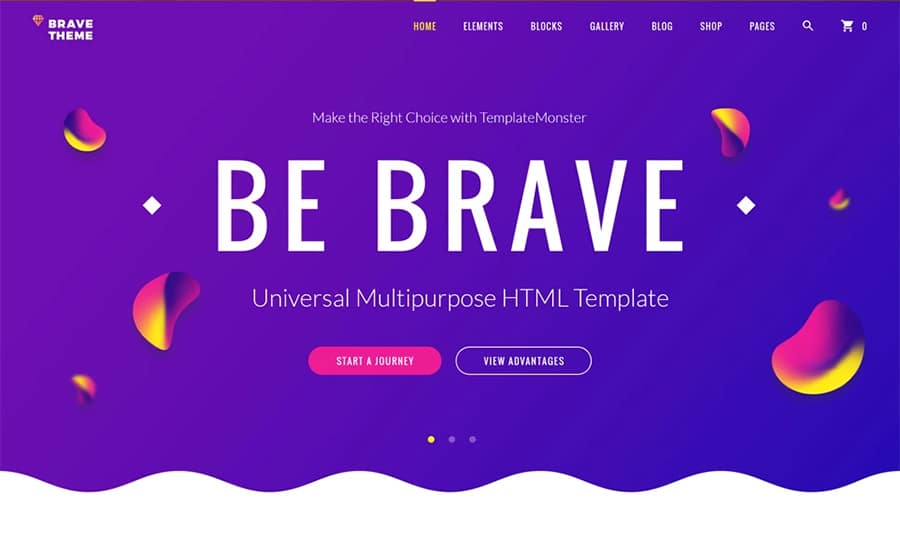
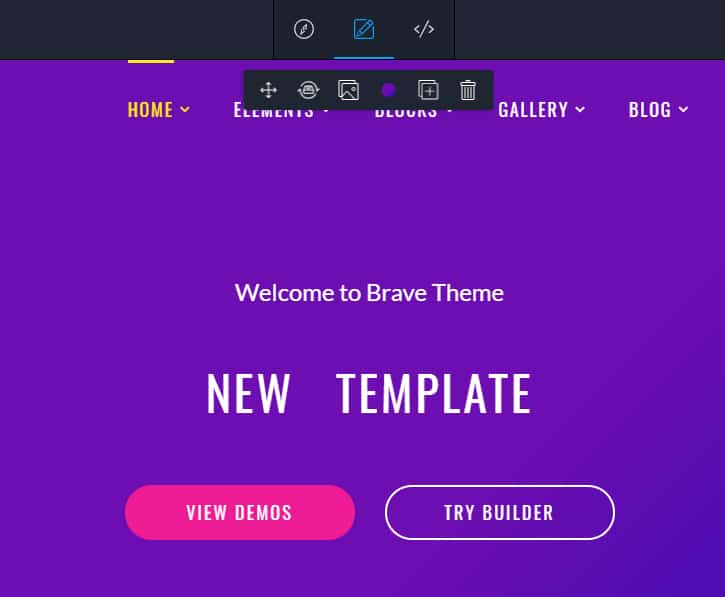
Check out this demo of the theme and in the hero area you’ll see this.

Click on any line that you wish to change and you’ll notice a flashing cursor appear.

You can start typing now.

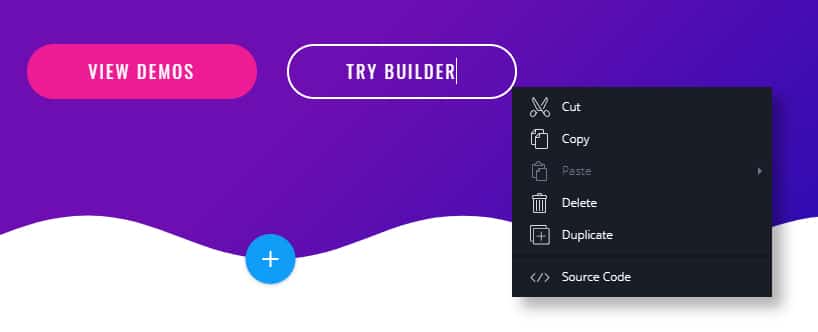
How to duplicate elements?
Duplicating is extremely simple with Novi. To create a duplicate element all you have to do is right click on whatever you wish to dupe and press the duplicate button. That’s literally it!

How to add content blocks?
Click the blue plus button as seen on the screen above and open the Presets manager. In it, you will find a number of pre-designed blocks to choose from.

Similar to how you create new pages, you can use the presets manager to create new items in a matter of a couple of clicks.
Elementor has a similar tool, however, it’s not as optimized, and being WordPress, can display errors when it really shouldn’t.
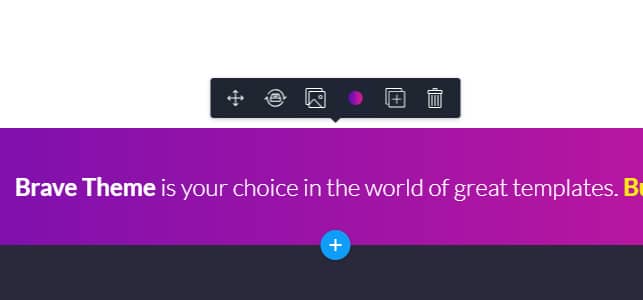
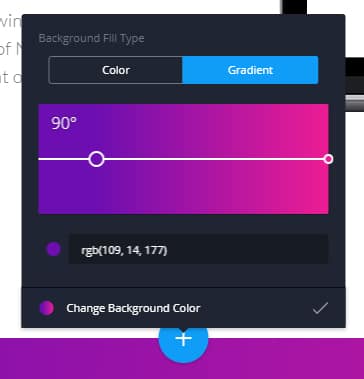
How to change background color?
Changing background color is super easy as well.

Hovering your cursor over an element makes the options bar pop up. In it, there’s a colored circle that opens the color selection tool once you click it.

You can choose a single color or a gradient for your background here.
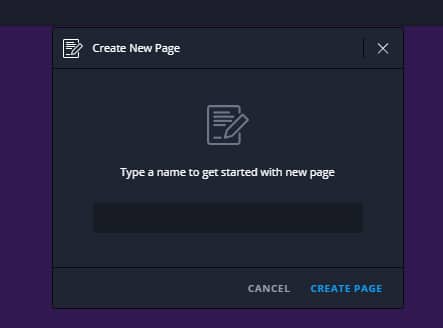
How to create a new page?
Creating a new page is an extremely straightforward process. Click on the page manager in the left part of the top menu and choose pages.

An additional menu will pop up listing all your pages. There will also be an Add New Page button which you need to click. Then, type the name of the page you’re trying to create and use the Create page link to start building.

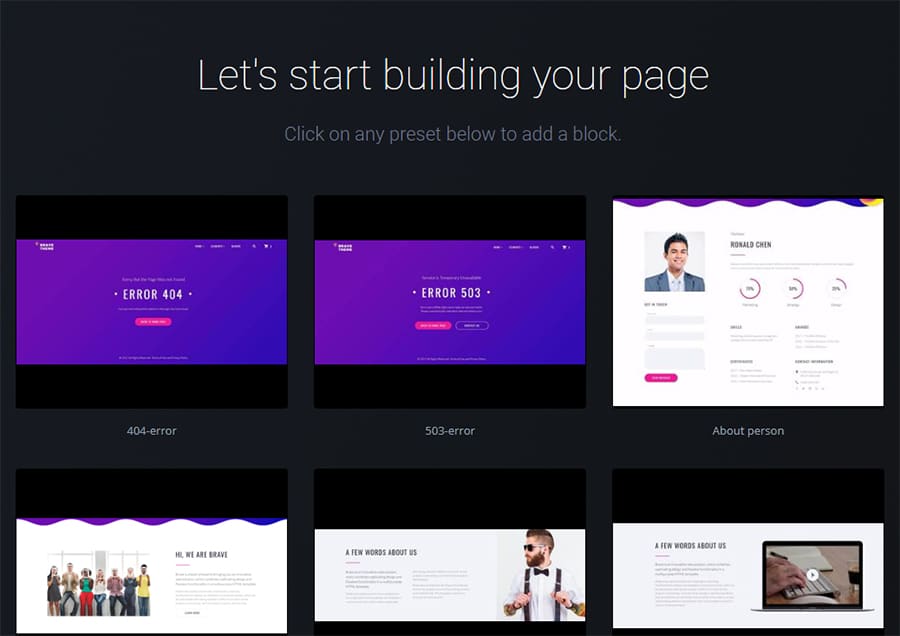
On the next page, you will find the preset manager that displays all content blocks on a single page.

Go through the selection and pick the most appropriate element for your new page. We’ll use Call to action 6 as an example.

This is what it looks like in our design mode.

Although it looks good, let’s change the gradient on the background to #191337. Let’s also change the font and color of the header to Montserrat and #fff.

Looks more professional now. To change fonts, font colors, alignments and other fine details you need to highlight the phrase that you wish to customize.

Let’s also replace the picture and switch this fine young man for something else. Just click on him and under the picture a flag with a picture icon will appear. As you might have guessed, you need to click on it.

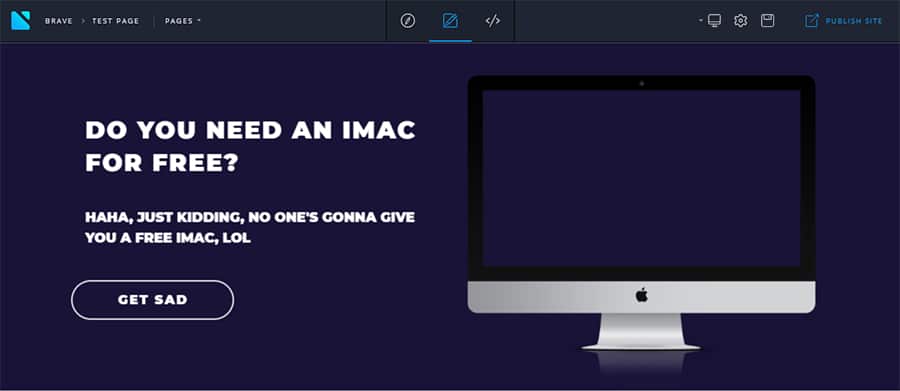
This will open the Media gallery where you can pick any image that’s available in Novi reach. Let’s go to the Products folder and choose something. We’ll use an iMac as an example. To use an image you’ve chosen, press the insert image link at the bottom of the media gallery window.

Just in case you missed it, here’s the video tutorial with all the instruction on how to edit Brave. Even though it’s nothing difficult, seeing it happen live is a lot more straightforward than reading text tutorials so feel free to use it as a reference.
A Couple Final Words
So, Novi builder is an awesome piece of software that easily rivals its WordPress analogs. Another one of its advantages is that it’s a lot less demanding on your servers. If you have any experience with WP, you know that using dozens of plugins can be pretty harsh on your hardware. However, HTML5 websites that use Novi builder need a lot less power to keep them up and load much faster simply because there are no databases your resource has to be connected to.
Novi Builder allows for simple, deep customization as well as creative and appealing designs. So, if we interested you and you wish to try using it for your own project, you can choose from a selection of bestselling website templates.